ObsidianにScrapboxの2ホップリンクの機能があればなぁ、と思っている人は多いのではないでしょうか。
とくにアイデア(ネタ)の管理には、この2ホップリンク(2ステップ先のノートを表示)があると、アイデアが広がる可能性が高まるので、かなり便利ですよね。

Obsidianで、この2ホップリンクの機能を代替できないでしょうか。
いろいろ考えた末の代替案を紹介します。
1「2Hop Links Plugin」を活用する【PCのみ】
パソコンのObsidianであれば、コミュニティプラグインの「2Hop Links Plugin」をインストールすれば、ほぼ代替が可能です。
ただ、このプラグインは、iPadとiPhoneのObsidianには対応していないんですよね。残念です。ぜひ対応していただきたいですね。
ということで、iPadとiPhoneで代替手段はないかいろいろ考えてみました。
その結果、完全には代替することは難しいのですが、2つ方法があります。
2「ローカルグラフ」を活用する
1つ目がObsidianのデフォルト機能である「ローカルグラフ」の活用です。
これは、『Obsidianでつなげる情報管理術』で知った方法です。
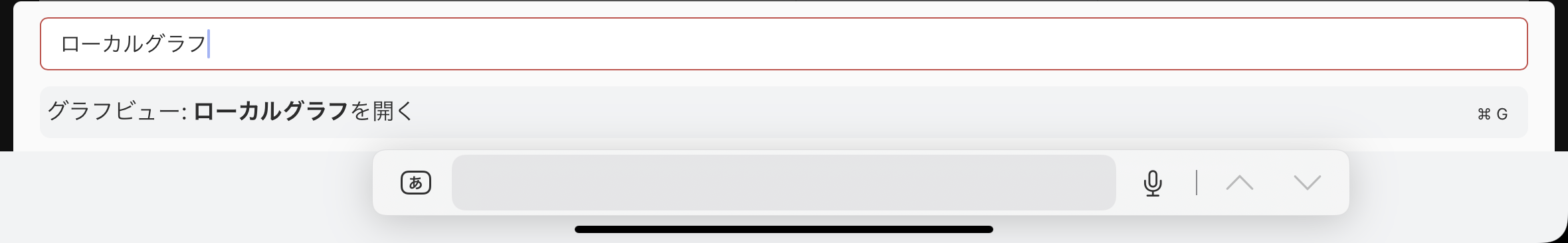
ローカルグラフは、コマンドパレットで「ローカルグラフ」と検索すれば出てきます。

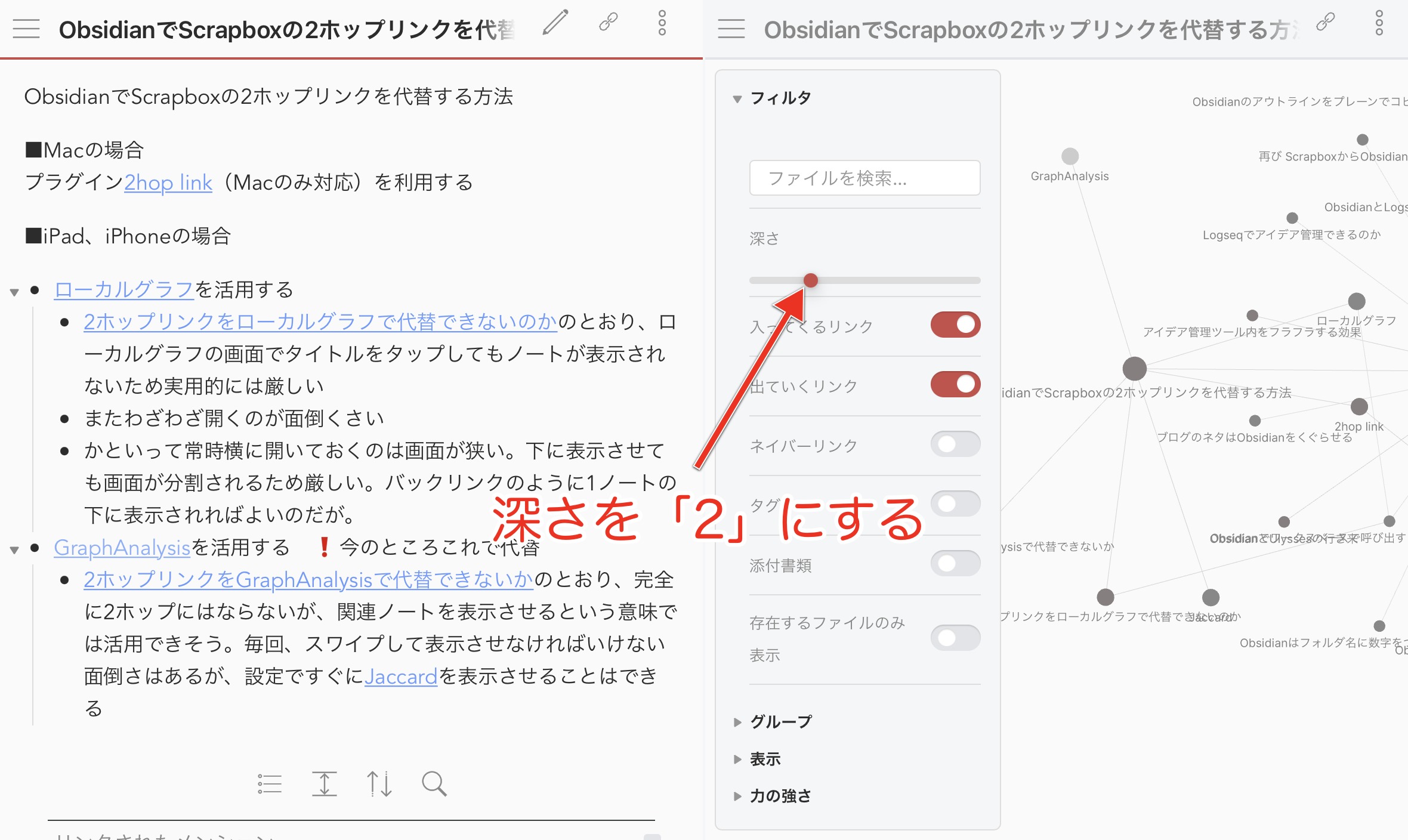
ローカルグラフを開くと以下の画像のとおり、画面が分割され、リンクが可視化されます。深さを「2」にすれば、Scrapboxのように2ホップ先のノートも表示されます。

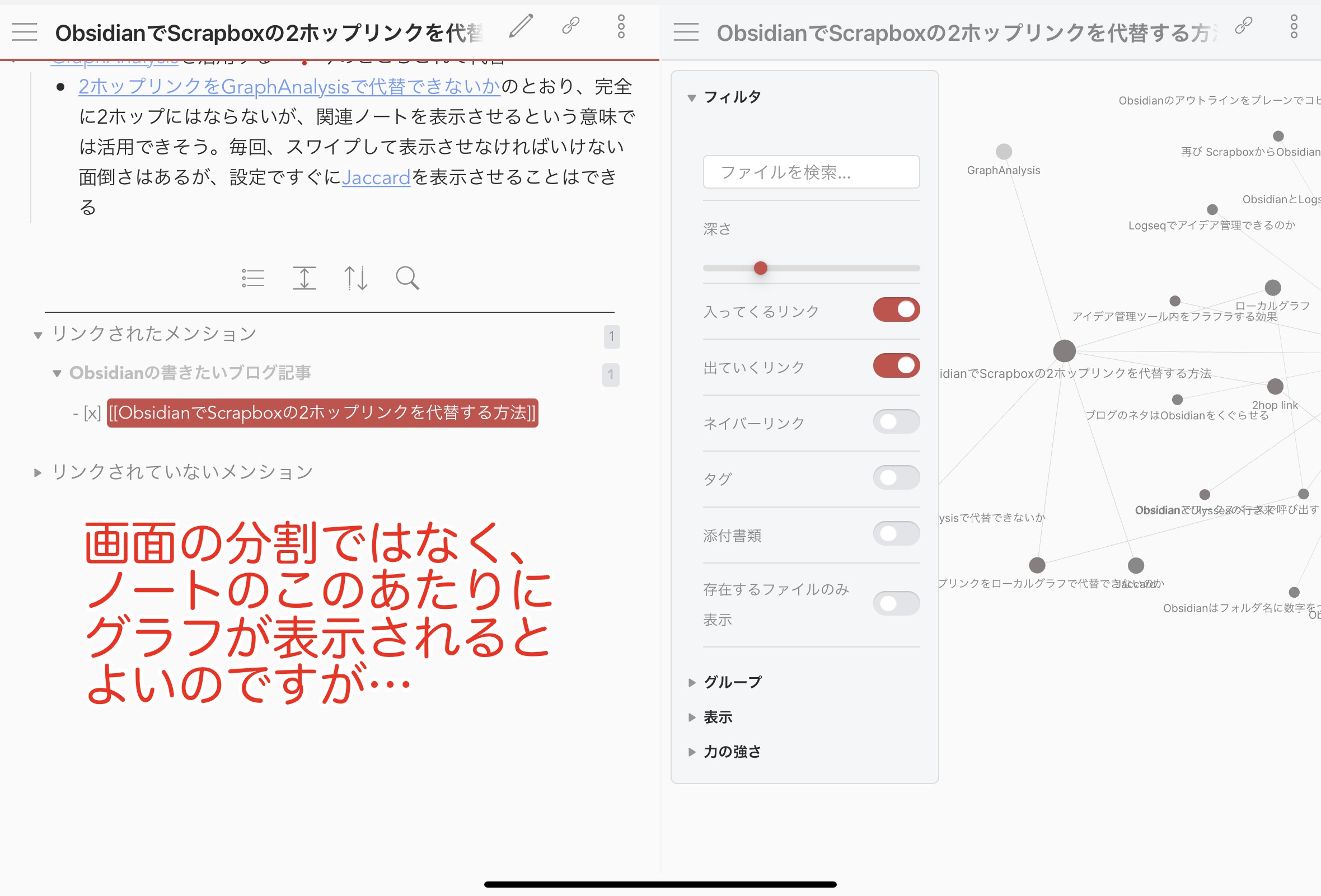
ただ、iPhoneとiPadだと画面の分割の幅を変えれないのが不便ですね。
また、そもそも、わざわざローカルグラフを開いて、深さを2に設定するのが面倒です。かといって、常時、横に分割して開いておくのは画面が狭くなります。とくにiPhoneの場合は。
また、下に分割させるのも画面が狭い。バックリンクのようにノートの最下部に表示できればベストなんですが、残念ながらできません。

3「GraphAnalysis」を活用する
2つ目の方法は、コミュニティプラグインの「GraphAnalysis」を活用する方法です。
GraphAnalysisは、リンクの状況をもとにして、今開いているノートと関連するノートをさまざまな切り口から見つけてくれるプラグインです。
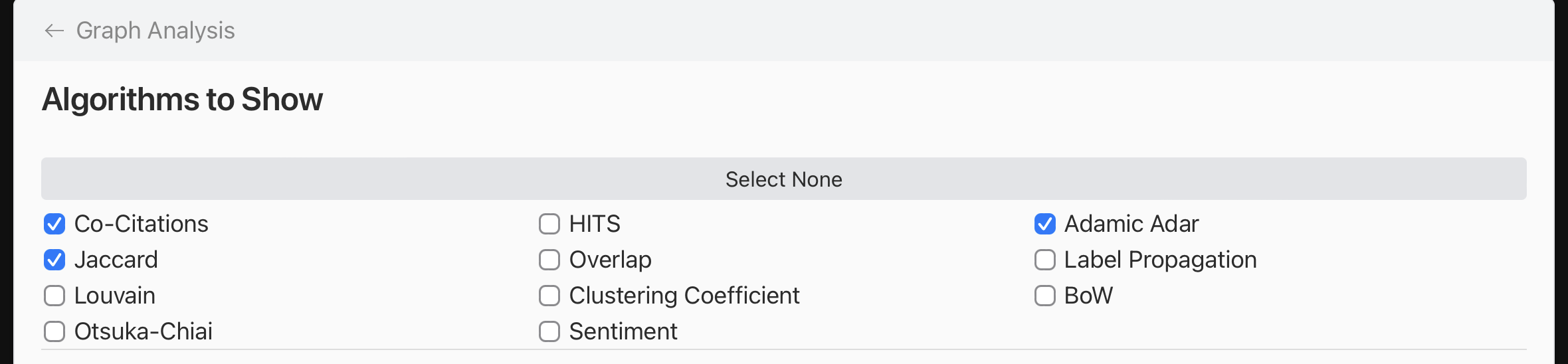
GraphAnalysisの設定画面を開くと、どのような関連のノートを表示させるか選択できます。ただ、正直、どのような切り口で関連ノートを表示してくれるのか、よくわかりません。

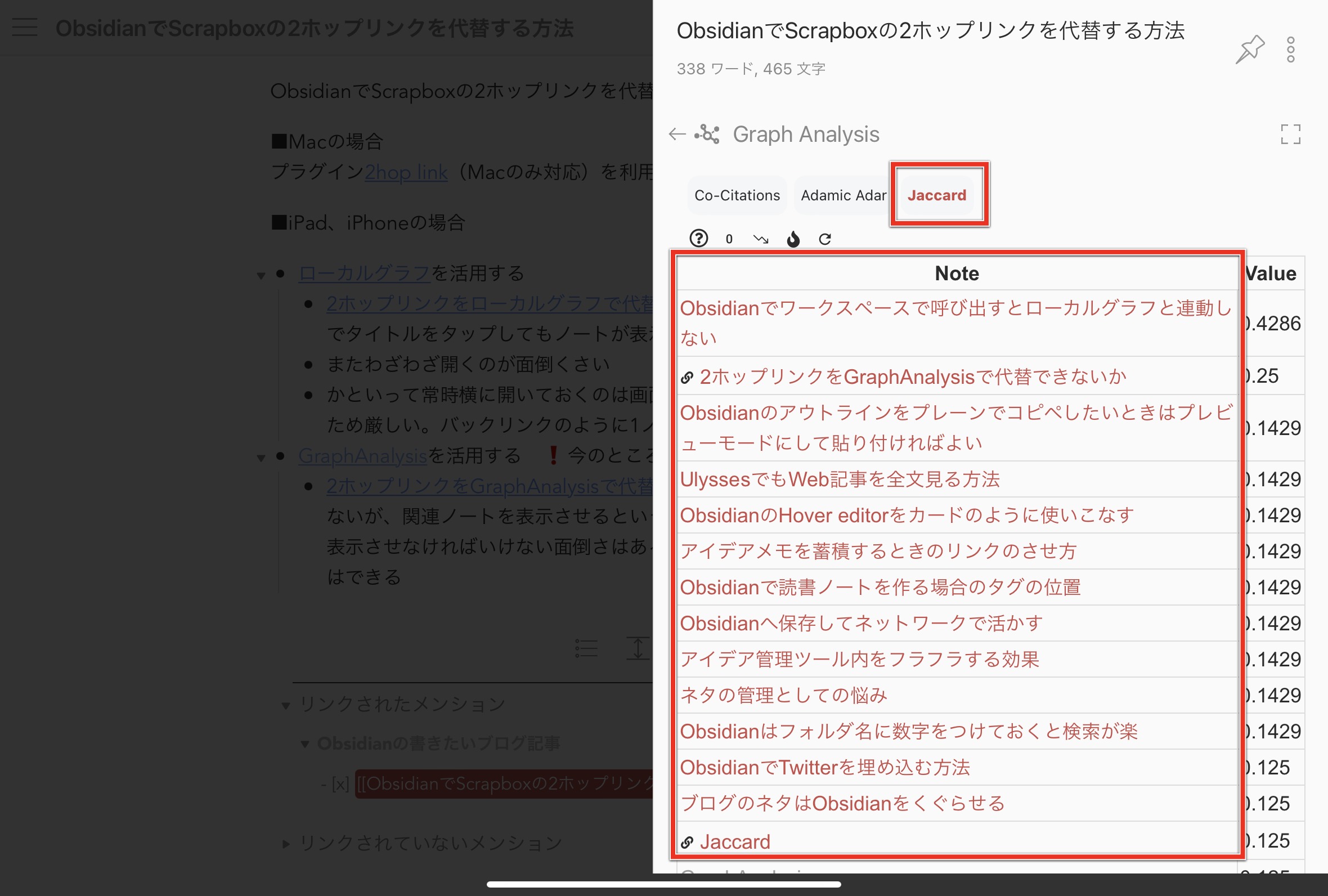
いろいろ試した結果、2ステップ先のノートを表示させたいのであれば、「Jaccard」がよさそうです。完全に2ステップ先のノートを表示してくれるわけではなさそうですが、それに近いノートを表示してくれるので、使い勝手は悪くありません。
表示させるには、今開いているノートの右端から左にスワイプし「GraphAnalysis」を選び、「Jaccard」を選択します。

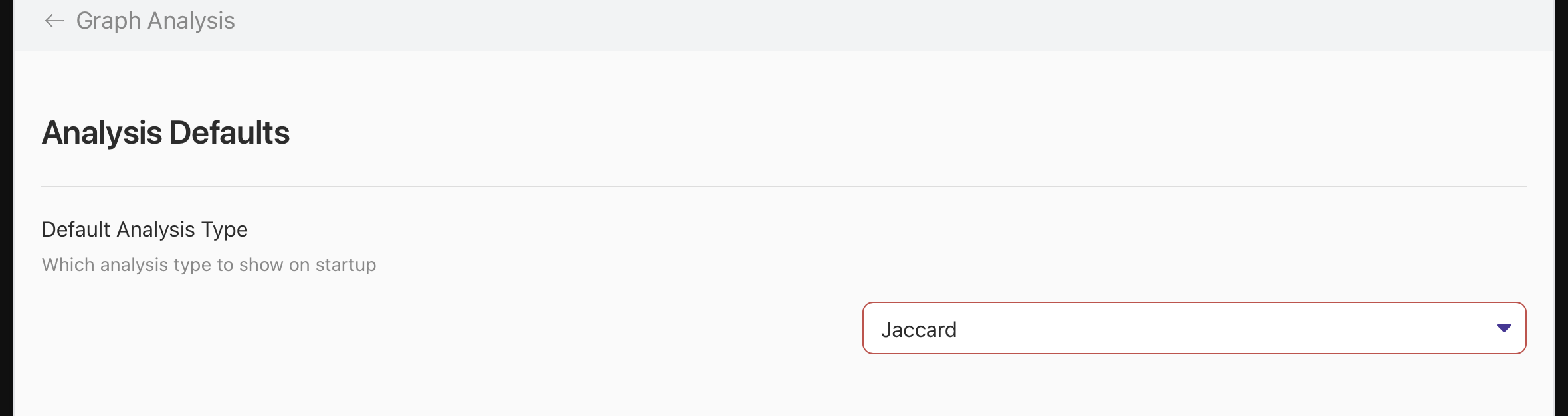
毎回、スワイプして表示させなければいけない面倒さはありますが、あらかじめ前述の設定画面で「Jaccard」のみを選択しておくか、デフォルトの表示を、以下の画像のとおり「Jaccard」にしておくとよいでしょう。

4 おわりに
コミュニティプラグインの「2Hop Links Plugin」がiPhoneとiPadに対応してくれることを願うばかりです。
もし、Obsidianで2ホップリンクを表示させたい場合は、今回紹介した以下の3つの方法を試してみてください。
Obsidianで2ホップ先のノートを表示させる方法
- 2Hop Links Pluginを活用する(PCのみ)
- ローカルグラフを活用する
- GraphAnalysisを活用する
また、他によい方法があれば、ぜひ教えていただきたいです。
【追記】
上記で紹介した内容とは別の方法の情報提供をいただきました。
Obsidianのプラグイン「Dataview」でScrapbox風の2ホップリンクを実現する|masuipeo|note
少し知識が必要になるかもしれませんが、あわせてお試しください。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。