WordPressのテンプレートは「Simplicity」を使っていますが、アイキャッチ画像を設定したとき、記事の最初に同じ2つのアイキャッチ画像が自動的に挿入されることがありました。
理由がよくわからず、その都度、片方を削除して面倒な思いをしていました。
先日、ようやく理由がわかりました。
Simplicityのアイキャッチの画像の設定をよく理解していませんでした。
Simplicityを使っている方で、もし、記事の最初に同じアイキャッチ画像が自動的に挿入されてお困りの方がいましたら、ぜひ、参考にしてください。
1. Simplicityでアイキャッチ画像を設定する2つのパターン
Simplicityではアイキャッチ画像に関する設定が2パターンあるんですね。ここがポイントです。私はこれを知り、自分の症状の理由をようやく理解しました。
まずは、その2つのパターンについて、紹介した後、対処法をみていきたいと思います。
(1) アイキャッチ画像を手動で設定した場合に記事の最初に自動的に挿入する設定
まずは1つ目のパターンです。
Simplicityでは、WordPressのウェブの投稿画面などでアイキャッチ画像を設定したとき、記事の最初に自動でアイキャッチ画像を挿入する設定ができます。
一応、手順を紹介しておきます。
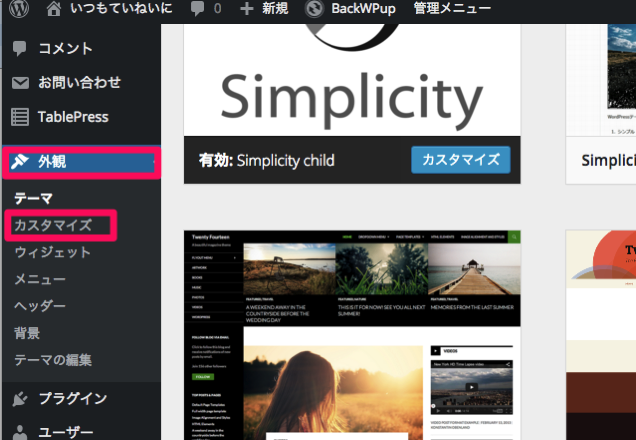
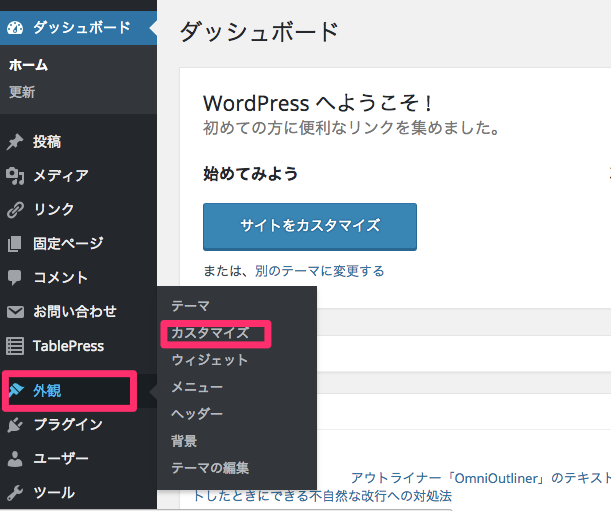
① WordPressの管理画面のメニューの「外観」→「カスタマイズ」をクリックします。

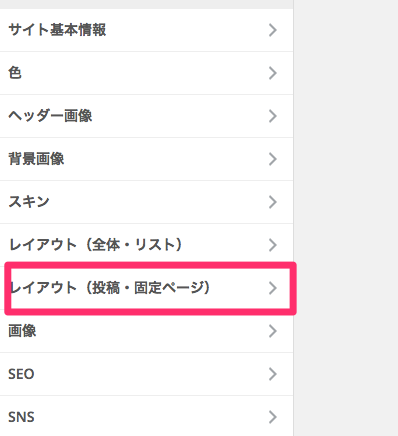
② 「レイアウト(投稿・固定ページ)」をクリックします。

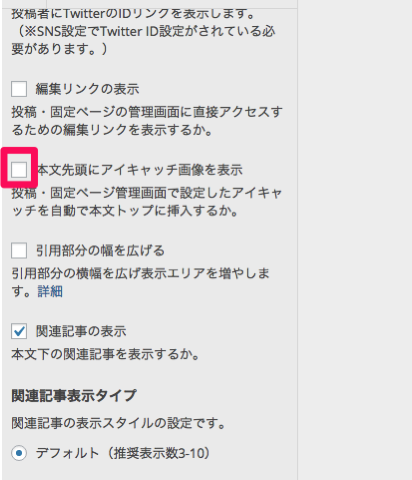
③ この「本文先頭にアイキャッチ画像を表示」にチェックを入れると、前述したとおり、WordPressのウェブの投稿画面などでアイキャッチ画像を設定すると、記事の先頭にそのアイキャッチ画像が挿入されます。

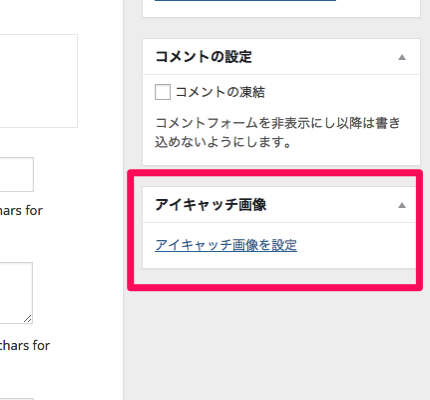
投稿画面で「アイキャッチ画像」の設定とは、以下の画像の囲みの部分のことです。

(2) 本文の最初の画像を自動的にアイキャッチに設定する方法
Simplicityでは、記事の本文の最初に出てくる画像を自動でアイキャッチの画像とする設定ができます。先ほどの設定と逆ということですね。
手順はこうです。
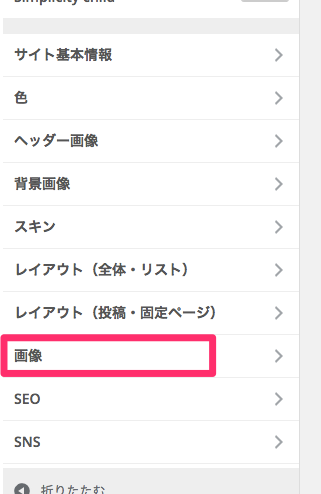
① WordPressの管理画面の「外観]」「[カスタマイズ」をクリックします。

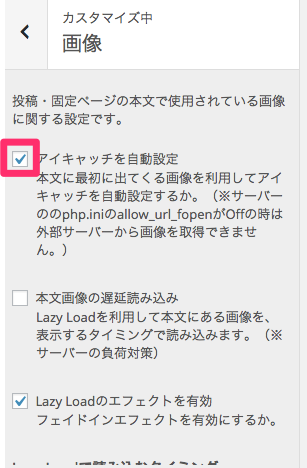
② Simplicityの設定画面が表示されますので、メニューから「画像」をクリックし、「アイキャッチを自動設定」にチェックを入れて保存します。


③ この設定により、記事の本文の最初の画像が自動的にアイキャッチの画像となります。
2. 記事の先頭に2つの同じアイキャッチ画像が表示されたときの対処法
もうおわかりかもしれませが、冒頭で説明した、記事の先頭に2つの同じアイキャッチ画像が表示されたという私の症状は、前述した2つの設定を2つともしていたんですね。
片方の設定を解除したら無事に解決できました。
同じ症状の方は、どちらかの設定を解除してみてください。
3. どちらの設定をするか
では、どちらかの設定にするか。
これがなかなか悩ましいところです。
(1) アイキャッチ画像を手動で設定した場合に記事の最初に自動的に挿入する設定をする
WordPressのウェブで記事を書くなら前述した1(1)の投稿画面でアイキャッチ画像を設定して、それが自動的に記事の先頭に挿入される設定がベストだと思います。
ただ、私はパソコンでブログを書くときは、Macの「MarsEdit」をメインに使っています。iPhoneやiPad miniの「PressSync」で更新することも、あります。
(2) 本文の最初の画像を自動的にアイキャッチに設定する
そうすると、前述の1(2)の本文の最初の画像を自動的にアイキャッチに設定する方法の方がいいのかな、と思います。
しかし、MarsEditですと、写真のキャプションを入れれないという不具合もあります。ただ、方法がないわけではありません。詳しくは次のサイトをご覧ください。
参考 MarsEditでWordPressの画像にキャプションを設定する方法
iPhoneやiPad miniの「PressSync」ですと、手数はかかりますが、キャプションを入れれます。
結局、どういう設定をするかは、投稿で使っているツールや状況などで変わってくるのだと思います。
4. おわりに(私の設定)
私は、今のところ投稿の最終段階でパソコンのプレビューで最終チェックをしています。ですので、そのときにWordPressのウェブの投稿画面でアイキャッチの画像を設定した方が効率的かなと思っています。
すなわち、前述した2(1)の アイキャッチ画像を手動で設定した場合に記事の最初に自動的に挿入する設定です。
とりあえずはこれで運用してみたいと思いますが、もっとよい方法があったら、報告します。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。