私がブログを書くときに使っている画像編集ソフトは「Skitch」のみです。
ブログで使う画像編集ソフトは「Skitch」で決まり!と言い切れる便利な機能がありますので、今回はそこに絞って紹介します。ただ、Mac及び「MarsEdit」を使っている方限定となります。
Skitchって何?、また、Skitchの使い方の全般を知りたいという方はこちらを参照してください。
参考 Skitch for Mac の使い方 | Evernote
1.「Skitch」の何が便利なのか?
まず、何がそんなに便利かというと、「Skitch」から「MarsEdit」への画像の貼り付けが大変便利なんです。
挿入したい記事の本文の位置にドラッグするだけ。それだけなんです。
しかも画像の保存は、自動でEvernoteに保存してくれます。
2.「Skitch」から「MarsEdit」へ画像を貼り付ける方法
Skitchでパソコンの画面をキャプチャして、MarsEditに貼り付ける例の手順を見てみましょう。
① 「Skitch」でキャプチャする
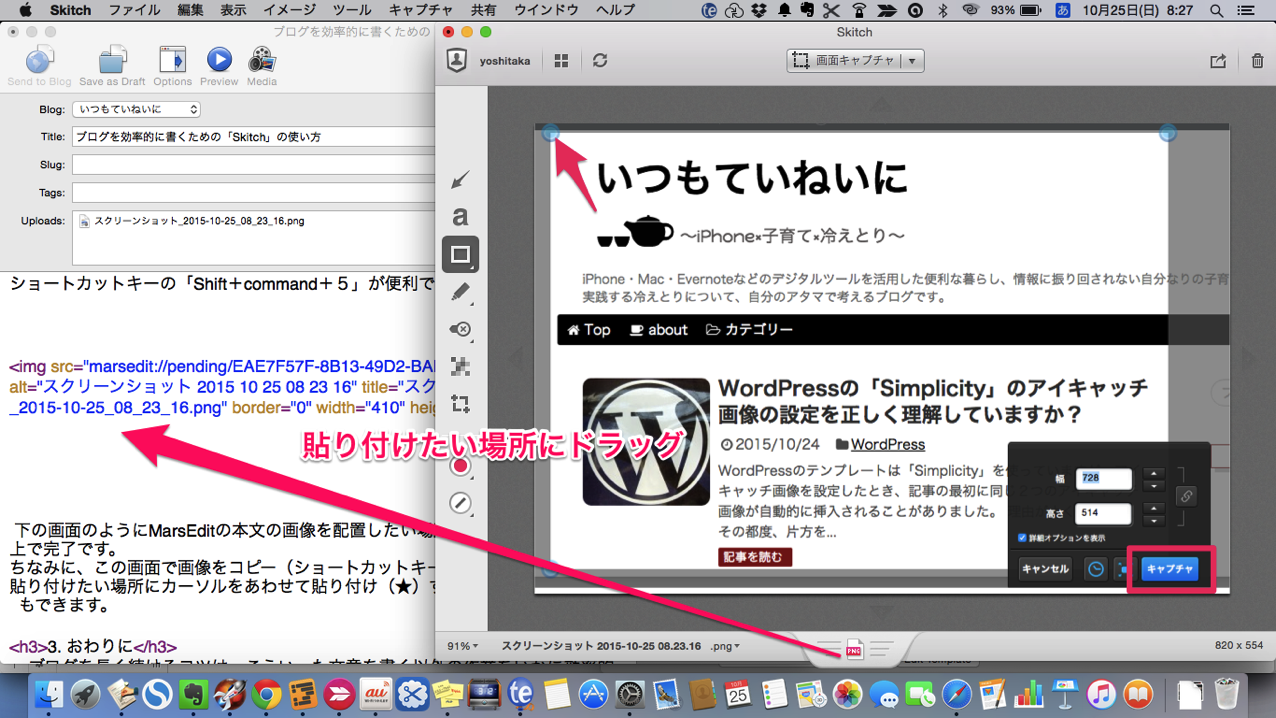
Skitchを起動しショートカットキー「Shift+command+5」を押します。
すると下の画面(矢印部分)のように範囲が選択できるようになります。
ドラッグで範囲を選択して手を離すと右下にキャプチャというボタンが表示されますので、クリックします。

② 「MarsEdit」へドラッグで貼り付ける
「Skitch」の画面の下にファイルのアイコンが表示されていますので、これを「MarsEdit」の画像を挿入したい位置にドラッグします。以上で完了です。

ちなみに、この画面で画像をコピー(ショートカットキー:command+c)して、MarsEditの貼り付けたい場所にカーソルをあわせて貼り付け(command+v)することもできます。他のアプリを起動していて画面が重なっていてドラッグしにくい場合などは、私はこの方法をよく使います。
3. おわりに
ブログを長く続けるコツは、こういった文章を書く以外の作業をいかに効率的にするか、だと思っています。
こういった情報は、すでにご存じの方も多いかもしれませんが、ブログを始めたばかりの人やMacを使い始めたばかりの方には知らない方もいると思いますので、どんどん共有したいと思っています。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。