1. 「OmniOutliner 4」をPro版にした理由
以前の記事で私がMacのアウトライナー「OmniOutliner 4」をPro版にアップグレードした理由を書きました。
参考 「OmniOutliner 4」をPro版にした理由と通常版からのアップグレードの方法
理由は、一言で言えばこのAppleScriptを使いたかったからです。
omnioutlinerをブログの下書きに使うためにhタグでエクスポートするAppleScript|マロ。|note
ただ、ブログの下書きに使うには、私にとっては少し使い勝手が悪かったので、思い切って開発者様(マロ。(@maro_draft)さん)に少し改良をお願いしたところ、大変便利な以下のAppleScriptを作ってくださいました。
omnioutlinerをブログの下書きに使うためにhタグでエクスポートするAppleScript その2|マロ。|note
「OmniOutliner 4」でブログを書く私にとっては、かなり便利なAppleScriptです。
私はパソコンでブログを書くときは、「OmniOutliner」で下書きを書いて、MarsEditにペーストして、hタグなどのhtmlタグを付けているのですが、このタグ付けが結構面倒なんですよね。その面倒を解決してくれたのが、このAppleScriptなのです。
私はAppleScriptを使いたいがためにPro版にしたわけですが、このAppleScriptが使うことができ、心からPro版にしてよかったと思えるAppleScriptです。
「OmniOutliner 4」でブログを書いている方には、Pro版の機能ではありますが、Pro版にしてでもぜひ使っていただきたいAppleScriptですので、その機能を紹介したいと思います。
ここでは、便宜上、このAppleScriptを「OO版ハサミスクリプト」と名づけて先に進みます。
「WorkFlowy」でのhtml書き出しブックマークレット(通称:ハサミスクリプト)にちなんで勝手に命名…。
2. 「OO版ハサミスクリプト」の機能
(1) 機能の概要
「OmniOutliner 4 」で選択したトピックレベルを基準に h1タグからh2、h3とレベルごとにタグ付けしつつ、子トピックを持たないトピックの場合は pタグで括ることがワンクリックでできてしまう、ブログを書く上で大変便利なAppleScriptです。
(2) 具体例
具体的な例をあげて説明します。
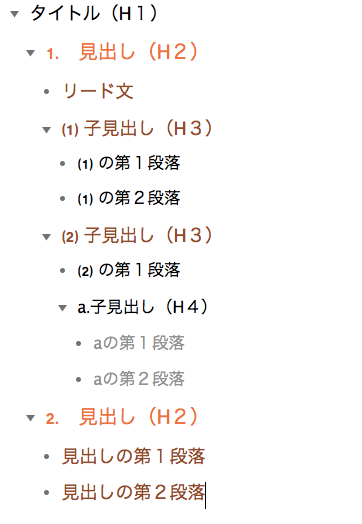
「OmniOutliner 4」で次のトピックがあるとします。ブログでありがちな構造だと思います。

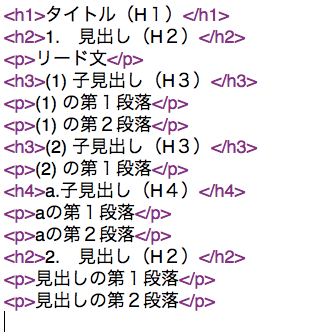
これに「OO版ハサミスクリプト」を起動させ、エディタにペーストすると、こうなります。

3. 「OO版ハサミスクリプト」の設定方法と使い方
(1) 設定方法
① 次のサイトからAppleScriptをダウンロードします。有料(100円)ですが、それ以上に価値のあるものだと思いますので、ぜひ使ってみてください。
omnioutlinerをブログの下書きに使うためにhタグでエクスポートするAppleScript その2|マロ。|note
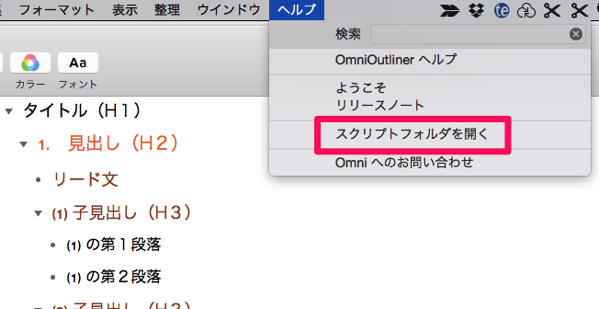
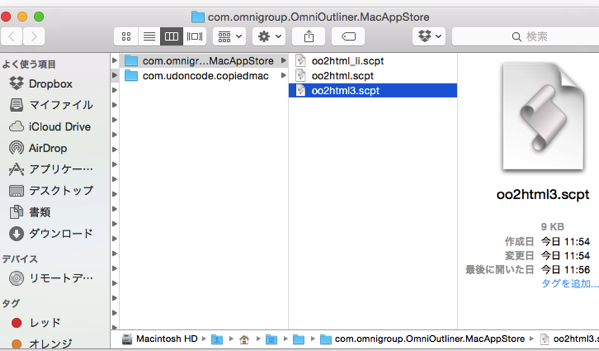
② 「OmniOutliner 4」の「ヘルプ」の「スクリプトフォルダを開く」をクリックするとAppleScriptを保存するフォルダ「com.omnigroup.OmniOutliner.MacAppStore」が開きますので、ここに①でダウンロードしたAppleScriptを保存します。


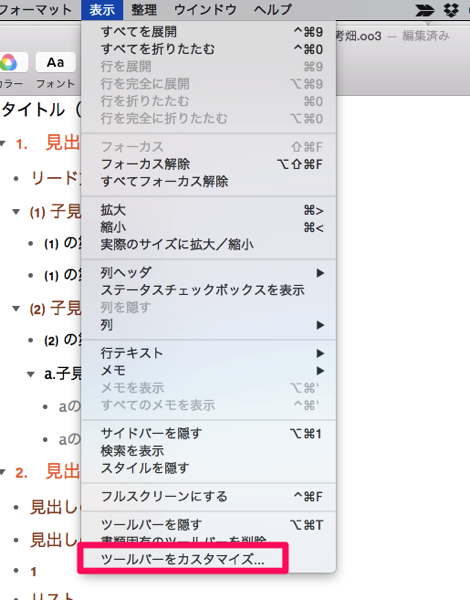
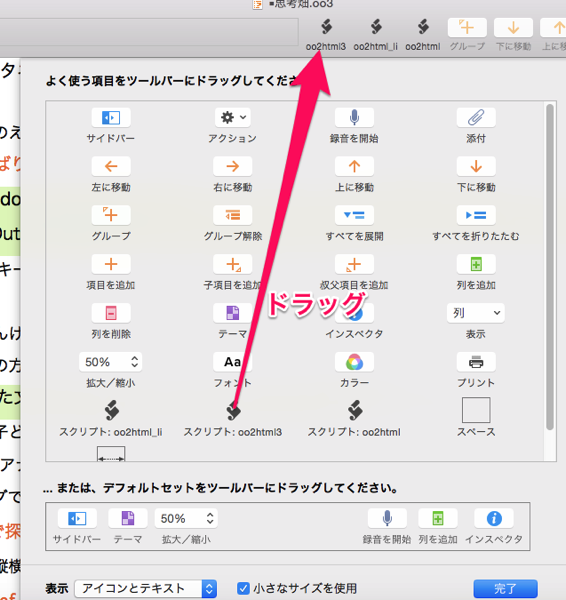
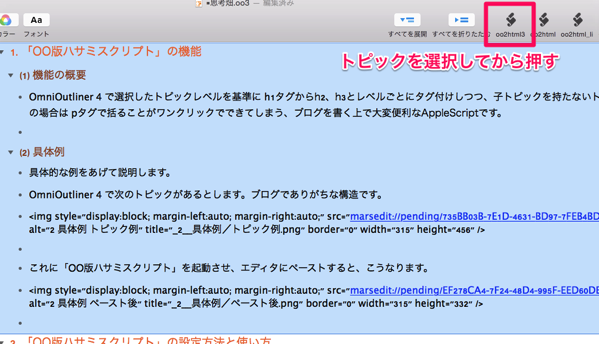
③ 「OmniOutliner 4」の「表示」の「ツールバーをカスタマイズ」をクリックして先ほど保存したAppleScript(「oo2html3」)をOmniOutlinerのツールバーにドラッグ&ドロップします。設定は以上で完了です。


(2) 使い方
① 書き出したい「OmniOutliner 4」のトピックを選択して先ほど追加したツールバーのアイテムをクリックします。

② 選択したトピックにタグがついたデータがクリップボードに保存されるので、ブログエディタなどにペーストします。
③すると、「OmniOutliner 4」の下書きのデータが階層レベルに応じたhタグ付きのデータになっていることでしょう。これで完了です。
4. おわりに
私は、構造的な文章のブログを書く上ではアウトライナーの「OmniOutliner」を使うことが便利だと思っています。ただ、hタグなどのhtmlタグをつけることを考えると、ショートカットキーで手早くタグをつけることができる「MarsEdit」で書き始めた方がよいかと思い始めていました。
でも、この「OO版ハサミスクリプト」のおかげで、「OmniOutliner 4」での下書き後のタグ付けの手間が軽減されることにより、「OmniOutliner 4」でブログを書く意欲がより湧いてきました。
「OmniOutliner 4」をPro版にしないと使えない機能ではありますが、「OmniOutliner 4」でブログの下書きをするなら、Pro版にしてでも使う価値のあるAppleScriptだと思っています。
現在、OmniOutliner4は、配信されていません。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。