IT初心者の私でもWordPressを始めてブログを立ち上げることができましたので、実際に私が取り組んだ内容を以下のとおり紹介しています。
3回目の今回は、初心者の私でもできたSimplicityのインストールから超基本設定を紹介します。
1. WordPressのテーマ「Simplicity」のインストール
まずは「Simplicity」のインストールの方法です。
テーマを「Simplicity」にした経緯は以前の記事(【第2回】初心者の私でもできたWordPressをいちから始める手順)を参照してください。
ここで私はどうSimplicityをインストールすればよいのか迷いましたが、まずはSimplicityをダウンロードしてから、WordPressにインストールするという流れになります。詳細は次のとおりです。
①「Simplicity」を以下のサイトからダウンロードします。
私は、「Simplicity 1.8 安定版」をダウンロードしました。
ここでの注意点は、zipを解凍しないことです。後でzip形式のままWordPressへインストールするからです。
あとは、次のとおりです。
② WordPressの管理画面にログインします。
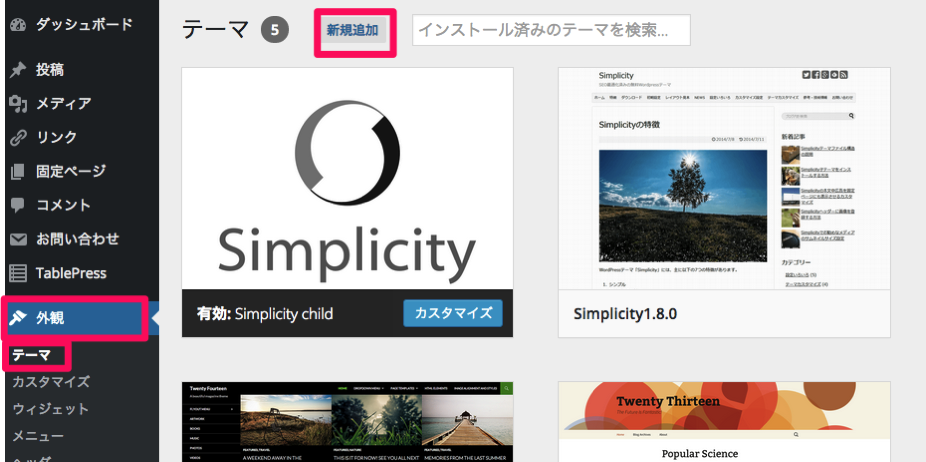
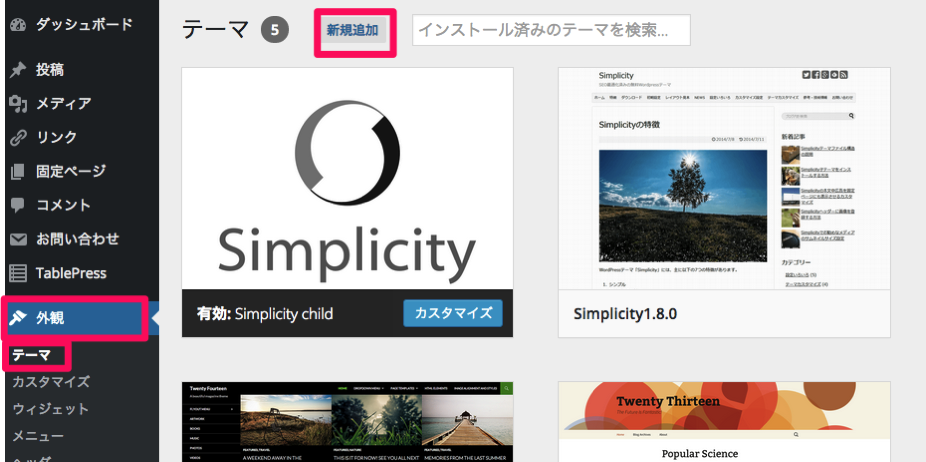
③ 管理画面のメニューから「外観」→「テーマ」を選択します。
④「新規追加」を選択します。

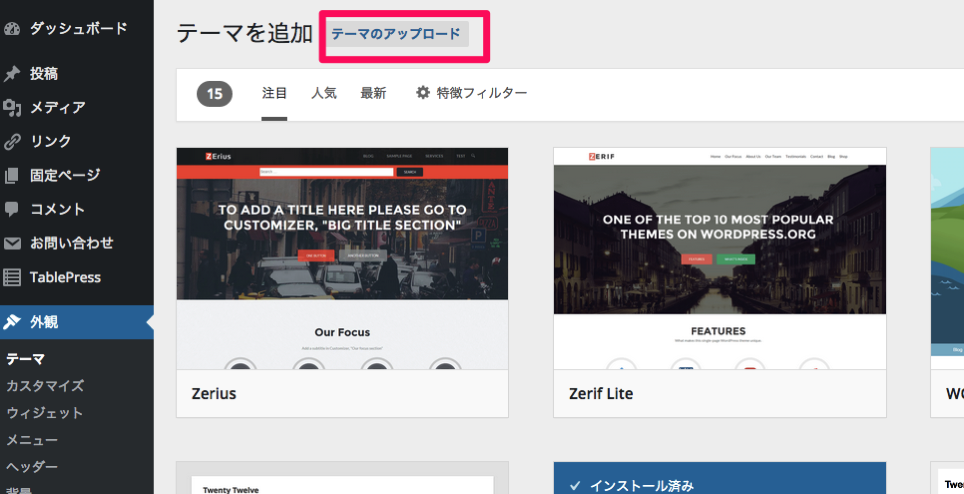
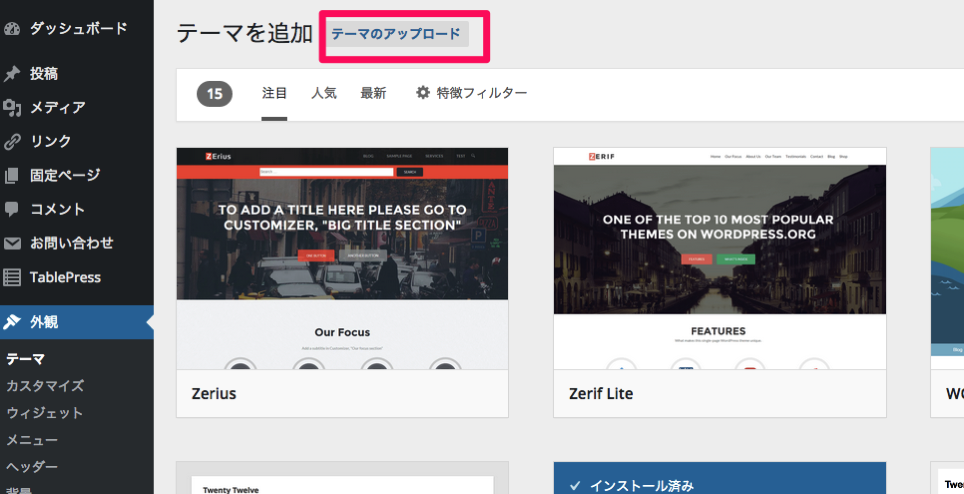
⑤「テーマのアップロード」をクリックします。

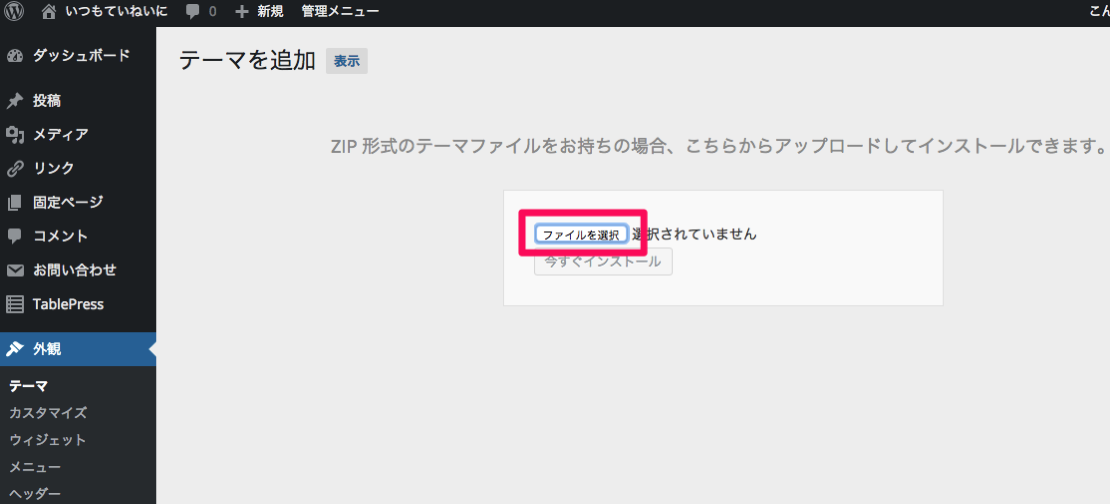
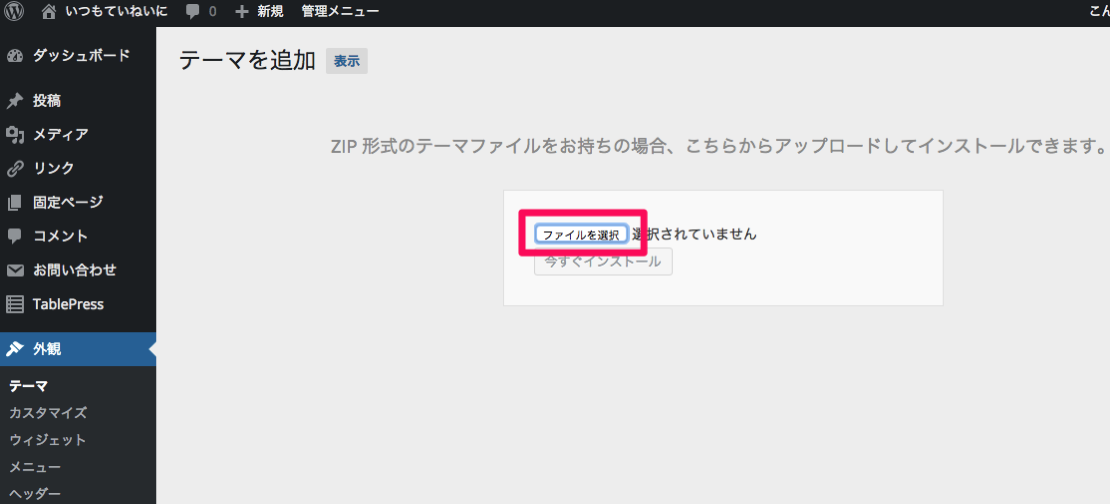
⑥ 「ファイルを選択」をクリックし、先ほどダウンロードしたzip形式のSimplicityを選択します。解凍していないZIP形式というのがポイントです。

⑦ 無事インストールされたら「有効化」をクリックして、Simplicityのインストールは完了です。
2. 子テーマのインストール
Simplicityをカスタマイズするためにテーマファイルを直接編集すると、Simplicityがアップデートされた場合、編集が上書きされてしまいます。カスタマイズする場合、子テーマをインストールしておき、それを編集すれば、アップデートがあっても編集が上書きされることはありません。
ですので、今後、カスタマイズをする可能性があるのであれば、最初にインストールしておくことをオススメします。私はSimplicityをインストールしてからすぐに子テーマをインストールしました。
インストールの手順はテーマのインストールと同じですが、次のとおりです。
① 次のサイトから子テーマのデータをダウンロードします。
② 管理画面のメニューから「外観」→「テーマ」を選択します。
③「新規追加」を選択します。

④「テーマのアップロード」をクリックします。

⑤ 「ファイルを選択」をクリックし、先ほどダウンロードしたzip形式のSimplicityの子テーマを選択します。

⑥ 無事インストールされたら「有効化」をクリックして、インストールは完了です。
3. Simplicityのインストール後にした超基本設定
ここからは、私がSimplicityをインストールした後にすぐに設定した基本的な内容を紹介します。
(1) 新規の記事を検索エンジンに知らせるための設定
自分が書いた新しい記事を検索エンジンから検索できるようにするための設定です。
WordPressでは、更新情報サービスのサーバー(Ping)に新しい記事を通知する機能があるので、その設定をします。更新情報サービスはいろいろあるようですが、私は、大手であるYahoo!とGoogleへ更新情報を送る設定をしました。
設定方法は次のとおりです。
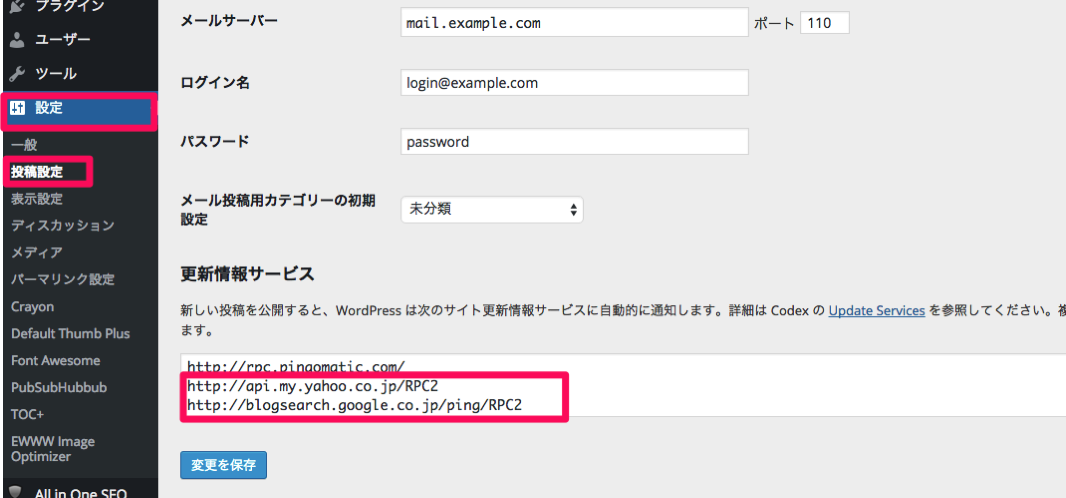
① WordPressの管理画面のメニューの「設定」→「投稿設定」をクリックします。

② 投稿画面が表示されるので、下の方にある「更新情報サービス」欄に以下のYahoo!とGoogleの更新情報サービスのURLを入力します。
Yahoo! http://api.my.yahoo.co.jp/RPC2
Google http://blogsearch.google.co.jp/ping/RPC2
③「変更を保存」をクリックして完了です。
(2) 不要な画像ファイルを生成しないようにするための設定
WordPressでは画像ファイルをアップロードすると、縮小した複数のサイズの画像ファイルを自動生成します。ただし、生成されたファイルは使わないことがほとんどで容量を圧迫する原因にもなってしまうため、画像ファイルを自動生成されないように設定します。設定は次のとおりです。
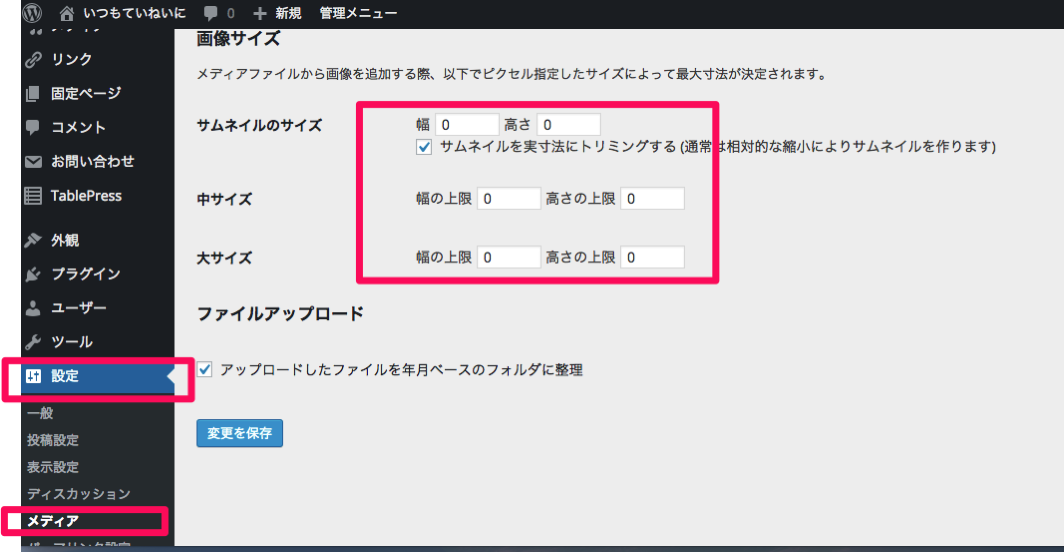
① WordPressの管理画面のメニューの「設定」→「メディア」をクリックします。

② メディア設定画面が表示されるので、「サムネイルのサイズ」「中サイズ」「大サイズ」のそれぞれ横と高さの数値、計6箇所を0にします。
③「変更を保存」をクリックして完了です。
(3) SEOに有利なURL構造にするための設定
WordPressで新規に記事を作成すると、記事ごとにウエブページが作成されます。そのURLは「パーマリンク」と呼ばれていますが、これは意味のある単語を使うように変更した方が検索されやすい、と言われているそうです。そこで私は「投稿名」に設定を変更しました。
デフォルトだと、記事IDになるため、単なる数字になってしまいます。設定方法は次のとおりです。
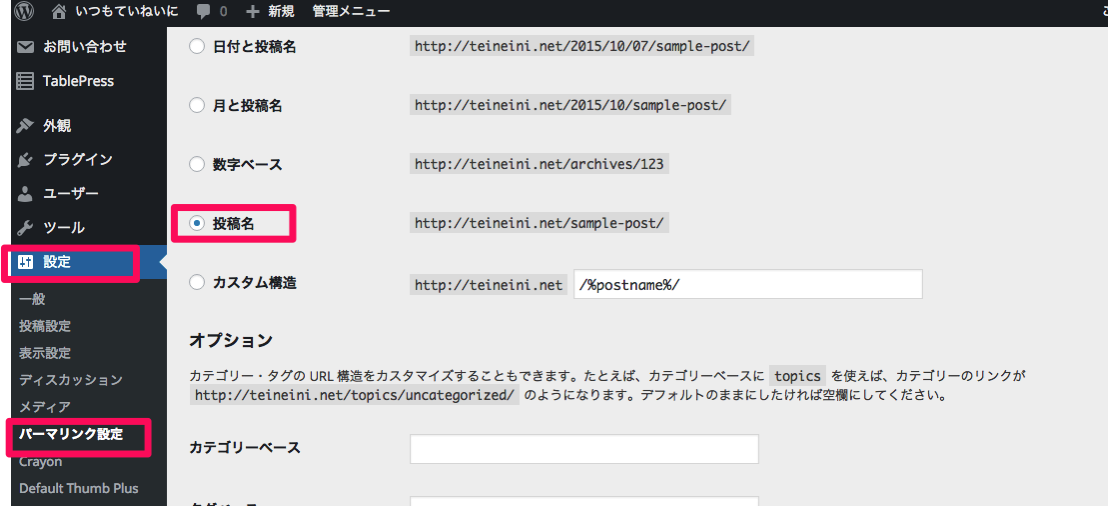
① WordPressの管理画面のメニューの「設定」→「パーマリンク設定」をクリックします。

② パーマリンク設定画面が表示されるので、「投稿名」にチェックを入れます。
③「変更を保存」をクリックして完了です。
(4) ブログの正式公開まで検索されないようにする設定
私はSimplicityをインストールした後、デザインなどいろいろカスタマイズしたかったので、すぐに公開はしませんでした。正式に公開するまでできるだけ検索されないように次の設定をしました。カスタマイズがある程度落ち着いたら、この設定を取り消しました。
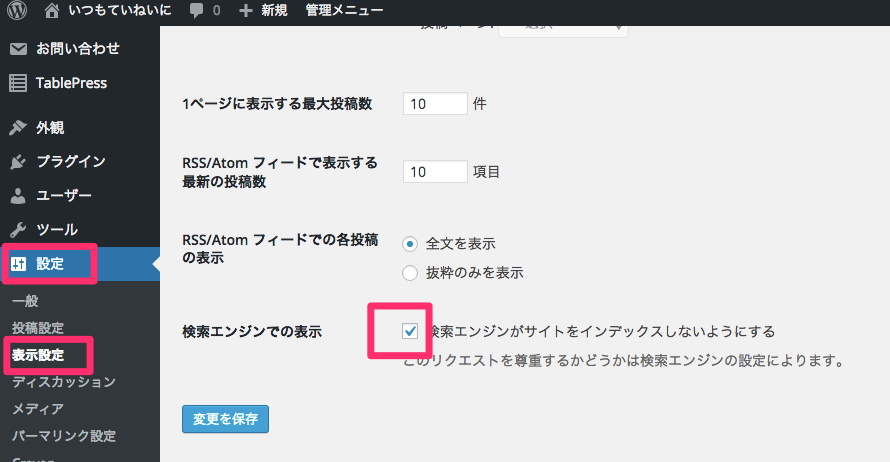
① WordPressの管理画面のメニューの「設定」→「表示設定」をクリックします。

②「表示設定」画面が表示されるので、「検索エンジンがサイトをインデックスしないようにする」にチェックマークをつけます。
③「変更を保存」をクリックして完了です。
④ ブログを正式に公開することとなったら、このチェックマークをはずします。
(5) 固定ページ(About)の作成
私は、ブログのメインテーマとプロフィールの詳細(簡易なプロフィールは右のバーナーに記載)などを記載したページを固定ページとして作成しました。
このページです。→About
ちなみに、固定ページとは、投稿記事とは違い、時間が経過しても常にすぐにアクセスしてほしい情報をおいておくページのことです。設定方法は次のとおりです。
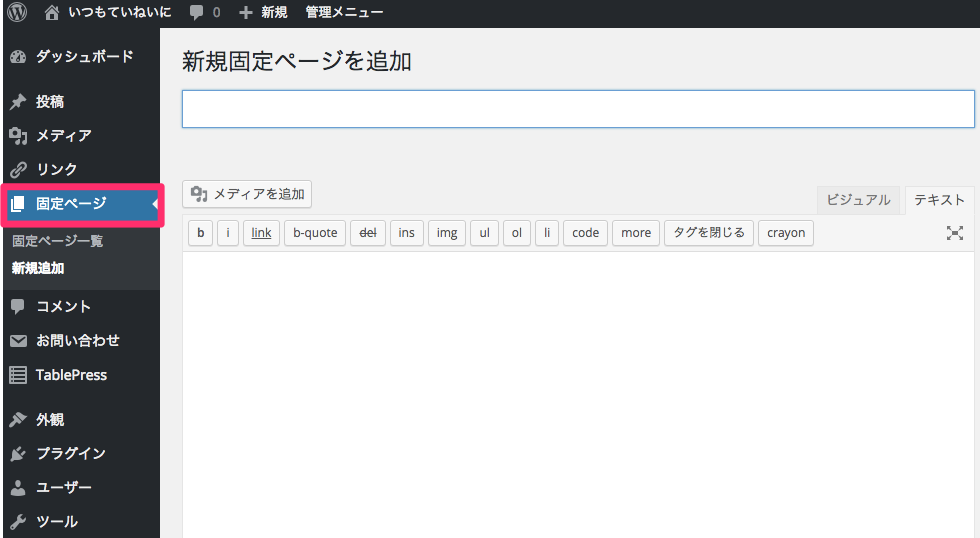
① WordPressの管理画面のメニューの「固定ページ」→「新規追加」をクリックします。

② タイトルや本文などを入力します。
③ 右の方にある「公開」をクリックして完了です。
※編集したい場合は、WordPressの管理画面の左側の「固定ページ」をクリックして、編集したい固定ページのタイトルをクリックすると編集できます。
(6) カテゴリーの設定
私は記事を投稿する前にある程度カテゴリーを決め設定しておきました。まだ、ブログに何を書くか具体的にイメージできていない場合は、ここは飛ばして、ある程度記事がたまってから設定しても構いません。ある程度ブログに書く内容のイメージができているなら、投稿前にカテゴリーを設定しておいた方が後で振り分けずに済みます。設定方法は次のとおりです。
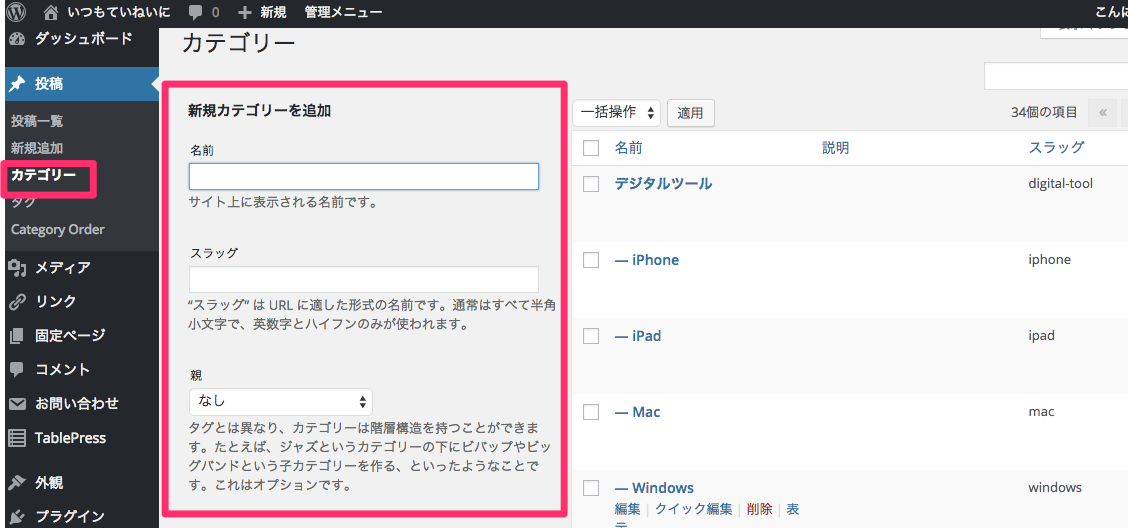
① WordPressの管理画面のメニューの「投稿」→「カテゴリー」をクリックします。

②「新規カテゴリーを追加」の「名前」にカテゴリー名を入力し、「スラッグ」を入力します。
※スラッグとは、簡単にいうと、URLの最後の部分を自分の好きな文字列に指定できることで、検索結果に影響するといわれているものです。
③ カテゴリーを階層化したい場合は、親カテゴリーなら「親」は「なし」のままにしておき、子カテゴリーなら「親」のプルダウンで親カテゴリーを選択します。階層化しない場合は、「親」は「なし」のままで大丈夫です。
④「新規カテゴリーを追加」をクリックして完了です。
(7) カテゴリーの順番の設定
カテゴリーの順番はWordPressのデフォルト機能では変更ができません。私は当然できるものだと思いこみ、かなり管理画面を探してしまいました…。WordPressではカテゴリーの順番を変更するにはプラグインが必要となります。
私は「Category Order」というプラグインをインストールしました。インストールの方法は次のとおりです。
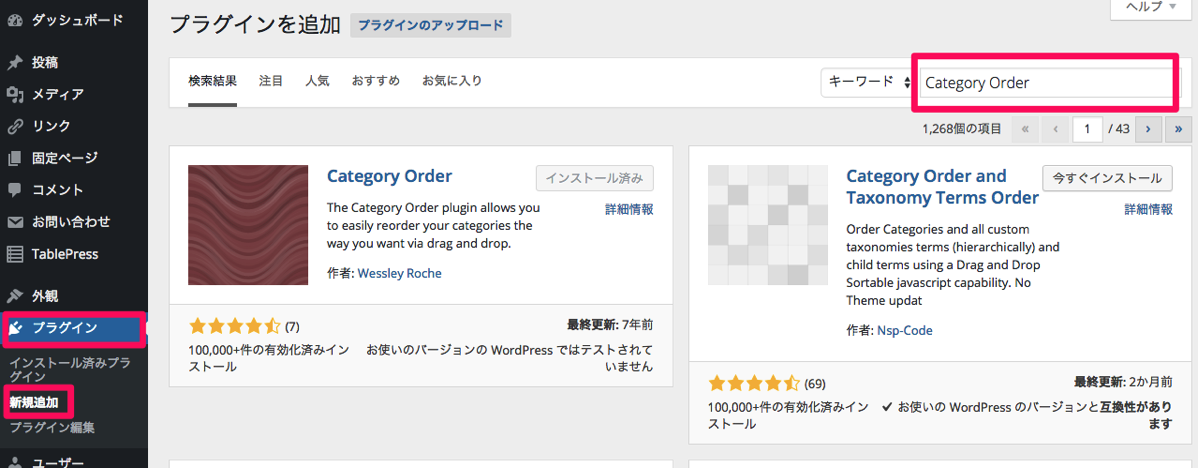
① WordPressの管理画面のメニューの「プラグイン」→「新規追加」をクリックします。
② 右上の検索バーに「Category Order」と入力して検索し、「いますぐインストール」をクリックします。

③ インストールが完了したら「プラグインを有効化」をクリックします。
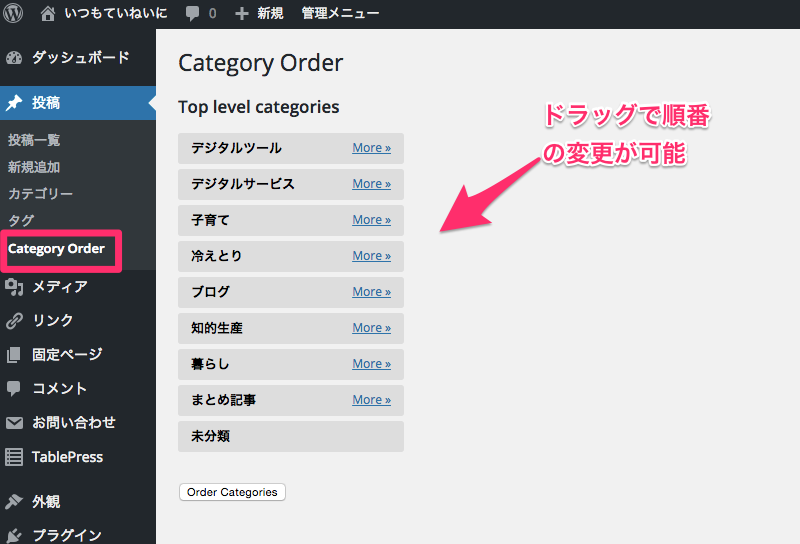
④ WordPressの管理画面の左側の「投稿」の中に新たに「CategoryOrder」が表示されるのでクリックします。

⑤ すると、現在登録されているカテゴリーが表示されるため、ドラッグで順番を変更します。
⑥ 変更が終了したら「Order Categories」をクリックして完了です。
次のサイトを参考にさせていただきました。
参考 [WordPress] カテゴリーの順番を変更。「Category Order」プラグイン」
4. おわりに
WordPress初心者の私としては、このあたりでかなりヘトヘトになりました。正直、今回紹介した基本設定っておもしろくないですからね。おもしろくなるのはここからです。デザインを設定し始めると、自分のイメージにいかに近づけるかということになってきますので、モチベーションが上がっていきます。
では、次回の第4回以降の記事は、いよいよSimplicityのカスタマイズです。ぜひ、ご覧ください。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。