「自分の全てを記憶するEvernoteと自分の全ての思考をサポートするWorkFlowy」
何度もこのブログで書いていますが、私のWorkFlowyとEvernoteの使い分けの基本的なコンセプトです。
そして、WorkFlowyは思考の作業場とし、なるべくアーカイブ的なデータを置かないようにし、WorkFlowyで作業が終わったデータはEvernoteに保存しています。
そうすると、WorkFlowyからEvernoteへデータを移す作業が発生するわけですが、WorkFlowyからデータをExportしEvernoteにペーストすると、インデント(階層)が維持されたり、されなかったりすることがあります。
それは、後述するようにEvernoteがWeb版かデスクトップ版か、また、WorkFlowyのブラウザは何を使っているかなどによることがわかりました。
本記事では、WorkFlowyからEvernoteへデータをペーストした場合のインデントの有無の結果について整理したいと思います。
1. WorkFlowyからExportしてEvernoteへデータをペーストするにあたっての環境【前提】
Windows、Mac、iPhoneの場合で試してみました。
WorkFlowyについては、WindowsとMacではGoogleChromeとFirefoxを使用し、iPhoneではHandyFlowyを使用しました。
Evernoteについては、WindowsとMacではデスクトップ版とWeb版を使い、iPhoneでは公式アプリを使いました。
方法としては、WindowsとMacの場合は、WorkFlowyのデータをExport(Formatted)し、Evernoteへペーストしました。
iPhoneは、HandyFlowyの機能である「ExportTEXT」の「インデント有り」でデータをコピーし、Evernoteの公式アプリにペーストしました。
また、Web版のWorkFlowyからExport(Formatted)し、Evernote公式アプリへペーストしました。
2. WorkFlowyからExportしてEvernoteへデータをペーストした場合のインデントの有無【結果】
(1) Windows
a. WorkFlowy【Chrome】→Evernote【デスクトップ版】
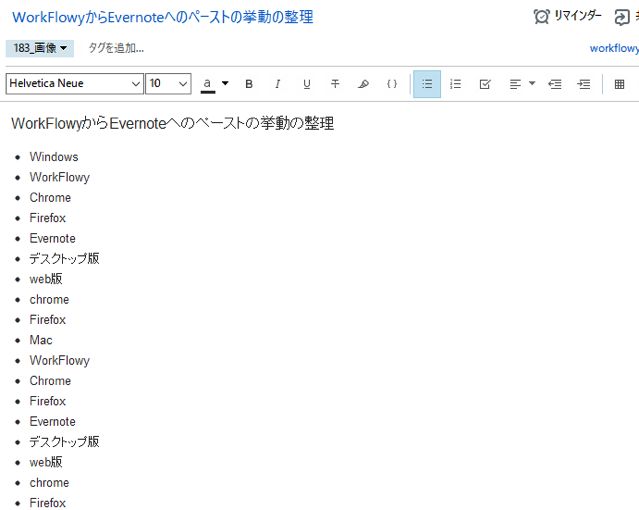
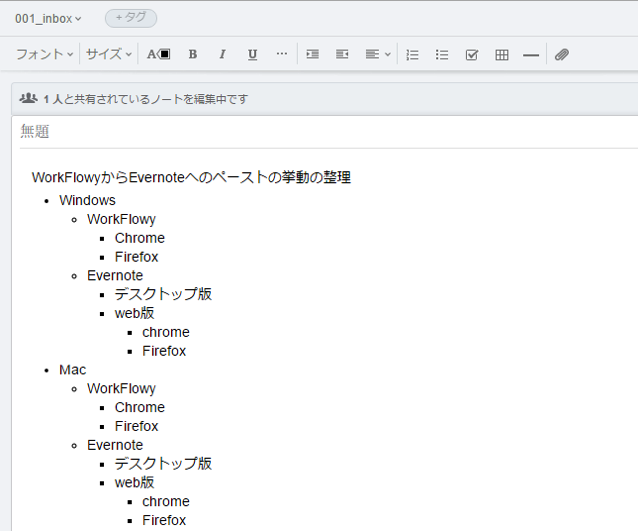
以下の画像(Evernoteデスクトップ版)のとおり、インデントは維持されませんでした。

b. WorkFlowy【Chrome】→Evernote【Web版(Chrome)】
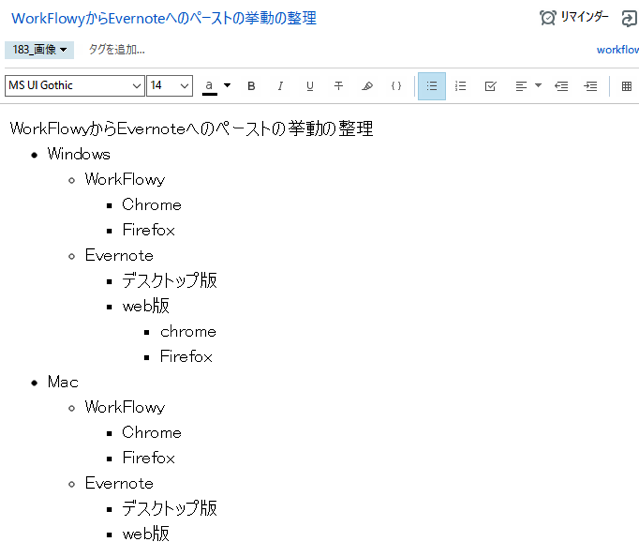
以下の画像(EvernoteWeb版)のとおり、インデントは維持されました。

c. WorkFlowy【Chrome】→Evernote【Web版(Firefox)】
以下の画像(EvernoteWeb版)のとおり、インデントは維持されました。
EvernoteがChromeでもFirefoxでもインデントは維持されますが、なぜか文頭の印が違うところがありました。

d. (参考)WorkFlowy【Chrome】→メモ帳
ペースト先はEvernoteではありませんが、仕事でよく使うWindowsのデフォルトのメモ帳に試しにペーストしてみました。
結果は、インデントは維持されませんでした。
e. WorkFlowy【Firefox】→Evernote【デスクトップ版】
先の「a.」で見たように、ChromeのWorkFlowyでコピーしたデータをEvernoteのデスクトップ版にペーストするとインデントがなくなってしまいますが、FirefoxのWorkFlowyのデータをペーストすると、以下の画像(Evernoteデスクトップ版)のとおりインデントは維持されました。

f. WorkFlowy【Firefox】→Evernote【Web版(Chrome)】
先の「b.」のChromeのWorkFlowyと同様、インデントは維持されました。
g. WorkFlowy【Firefox】→Evernote【Web版(Firefox)】
先の「c.」のChromeのWorkFlowyと同様、インデントは維持されました。
h. (参考)WorkFlowy【Firefox】→メモ帳
先の「d.」のChromeのWorkFlowyとは違い、インデントは維持されました。
(2) Mac
a. WorkFlowy【Chrome】→Evernote【デスクトップ版】
先のWindowsの「a.」と同様、インデントは維持されませんでした。
b. WorkFlowy【Chrome】→Evernote【Web版(Chrome)】
先のWindowsの「b.」と同様、インデントは維持されました。
c. WorkFlowy【Chrome】→Evernote【Web版(Firefox)】
先のWindowsの「b.」と同様、インデントは維持されました。
d. WorkFlowy【Firefox】→Evernote【デスクトップ版】
FirefoxのWorkFlowyでデータをコピーしてデスクトップ版のEvernoteにペーストしようとしたところ、ペースト自体ができませんでした。
e. WorkFlowy【Firefox】→Evernote【Web版(Chrome)】
先のWindowsの「f.」と同様、インデントは維持されました。
d. WorkFlowy【Firefox】→Evernote【Web版(Chrome)】
先のWindowsの「g.」と同様、インデントは維持されました。
(3) iPhone
a. HandyFlowy(WorkFlowy)→Evernote公式アプリ
HandyFlowyの機能である「ExportTEXT」の「インデント有り」でデータをコピーしてEvernoteの公式アプリにペーストしました。
結果はインデントは維持されませんでした。
【2017.2.8追記】HandyFlowyの機能拡張スクリプト「Export to Evernote2」を使えば、インデントを維持したまま、WorkFlowyのデータをEvernoteへペーストできます。詳しくは以下の記事で書きましたので参照してください。
WorkFlowyとEvernoteを使っている方は必見!HandyFlowyの機能拡張スクリプト「Export to Evernote2」
b. WorkFlowy(Web版(Safari))→Evernote公式アプリ
Web版(Safari)のWorkFlowyからExport(Formatted)し、Evernote公式アプリへペーストしました。
結果は、前項のHandyFlowyと同様、インデントは維持されませんでした。
c. Cleverへのペースト
試しにEvernoteクライアントアプリである「Clever」にペーストをしてみましたが、結果は同様、インデントは維持されませんでした。
※現在、Cleverは配信されていません。(2018/06/12追記)
3. WorkFlowyからExportしてEvernoteへデータをペーストした場合のインデントの有無の結果のまとめ
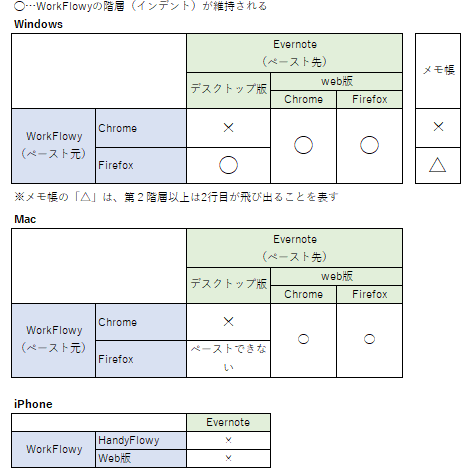
以上の結果を表にまとめると以下のようになります。

Web版のEvernoteへのペーストは、WorkFlowyが何であろうと、インデントを維持したデータをペーストできることがわかります。
デスクトップ版のEvernoteへのペーストについては、唯一、FirefoxのWorkFlowyのみがインデントを維持できました。
iPhoneのEvernoteについては、インデントを維持することができませんでした。
【2017.2.8追記】前述のとおり、HandyFlowyの機能拡張スクリプト「Export to Evernote2」を使えば、インデントを維持したまま、WorkFlowyのデータをEvernoteへペーストできます。
4. おわりに
前述のとおり、WorkFlowyにはなるべくアーカイブのデータを置かないようにしているため、WorkFlowyで思考を終えたものは、Evernoteにデータを移しています。
WorkFlowyのデータをEvernoteにペーストした場合のインデントの有無を調べようと思ったきっかけは、2つありました。
ひとつは、Evernoteへデータを移すとき、iPhoneのHandyFlowyを使うこともあるのですが、そうするとインデントがなくなってしまい、あとで見返したとき、大変見にくく、パソコンでデータを移動させればよかったと後悔したことがあったことです。
もうひとつは、アウトラインで随時追記していきたいメモをWorkFlowyもしくはEvernoteでどう管理していこうか、と悩んだことでした。
WorkFlowyからEvernoteにデータを移動させた後、追記したくなれば、再びEvernoteからWorkFlowyにデータを戻して追記して、Evernoteに再度戻す、といったやりとりがiPhoneでできたら便利だな、と思ったのです。
まさに、HandyFlowyの拡張機能「Clip to Evernote」であれば、EvernoteからHandyFlowyへリンクをたどって戻ることができるので、それが実現できるかも、と思ったのですが、残念ながらiPhoneでのEvernoteへのペーストはインデントが維持されません。
HandyFlowyからEvernoteにリンク付きで書き出す Clip to Evernote – W&R : Jazzと読書の日々
ちなみに、いろいろ試していたときに気づいたのですが、HandyFlowyでExportしたデータをMemoFlowyにペーストし、Evernote同時送信機能でEvernoteへ送ると、字下げの幅は少ないですが、インデントされた形にはなります。字下げ幅が少ない分、見にくいので、実用とまではいきませんが。
本記事は、WorkFlowyからEvernoteへのペーストを主にしましたが、Microsoft Wordへのペーストについては、以前、記事にしましたのであわせてご覧ください。
WorkFlowyの表示そのままをWordやWindowsのメモ帳にペーストする方法の試行錯誤〜仕事でWorkFlowyを活用するために〜
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。