私は以下の記事でも書いたようにブログのネタのアイデア出しから下書きまですべてWorkFlowyを使っています。
上記の記事でWorkFlowyを使ったブログの書き方を紹介しましたが、本記事ではiPhoneでWorkFlowyを使ったブログの投稿までを、実際の手順をおいながら関連アプリも含めて紹介します。私がブログを書くときは、約8割以上はモブログですので、その実例です。
1. ネタ出しは「MemoFlowy」
ブログのネタは、日々、思いついたときに、MemoFlowyを使ってWorkFlowyに保存しています。
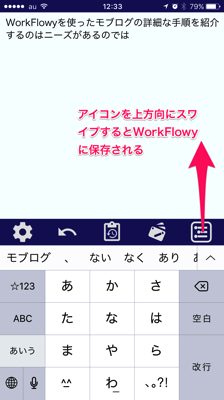
MemoFlowyを起動すると、すぐにメモ画面が出るので、書き込んで、右下のアイコンを上方向にスワイプすれば、あらかじめ設定しておいたトピックの下に送信されます。
MemoFlowyは、ネタを思いついたら、ささっと書き留めて、WorkFlowyへ保存できます。

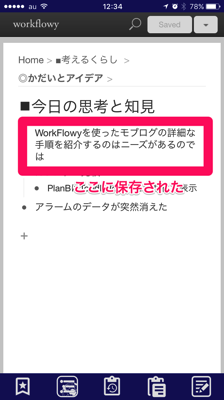
私は、「今日の思考と知見」というトピックの下に送信されるよう設定しています。

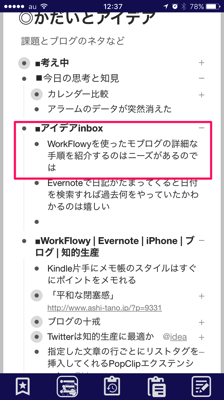
「今日の思考と知見」トピックには、ブログのネタ以外にも、その日に考えたことや知ったことのメモを保存しています。ブログのネタになるようなメモは、このトピックから「かだいとアイデア」というトピックの中にある「アイデアinbox」に移動させています。
このトピックに、ブログのネタを集約させています。
2. 文章の構成と下書きは「MemoFlowy」&「HandyFlowy」
定期的に「アイデアinbox」にたまったメモを見返し、似たような内容はグルーピングしたり、さらに他のネタを思いついた場合は新たに書き加えたり、既存のネタの下位のトピックに書き足したりしています。

その中から、ブログに書きたいと思ったテーマを選び、「考え中」というトピックに移動させ、仮のタイトルをつけておきます。
仮タイトルの下位トピックに、そのテーマの中で一番言いたいこと、読者に伝えたいことを、簡潔に書いておきます。ブログの文章を書き始めると、脱線したり、何を書きたいのかわからなくなってしまうことを防ぐためです。(詳しくは以前の以下の記事を参照してください。)
参考 私がWorkFlowyでブログを書き始める前に必ずしている大切なこと
次に、そのテーマに対して書きたい要素を仮タイトルの下位トピックに、とにかくたくさん書き出します。
ある程度書き出したら、順番を入れ替えたりしながら、構成を組み立てます。
ただ、あくまで仮の構成なので、文章を書いていくうちに、この構成はどんどん変化していきます。
これらのネタの整理、文章の構成の組み立てや下書きの作業はMemoFlowyを使うこともありますしHandyFlowyを使うこともあります。
どちらもトピックの順番を入れ替えたり、グルーピングしたりする操作が簡単にできます。

3. 投稿はハサミスクリプトを使って「HandyFlowy」から「PressSync」
下書きが書けたら、最低、1日あけてから、推敲をします。
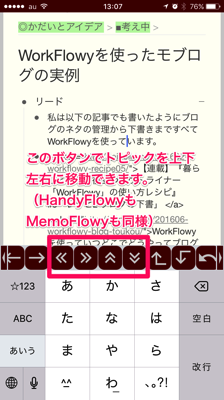
推敲は、HandyFlowyの閲覧モードを使います。

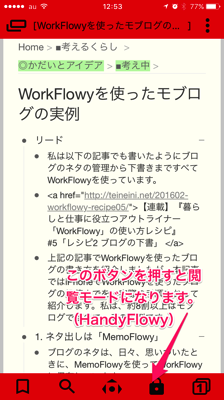
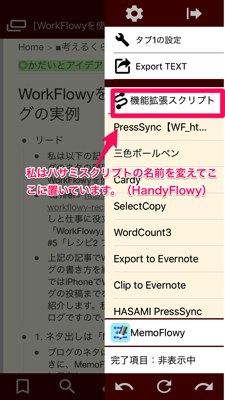
完成したら、HandyFlowyの機能拡張スクリプト「ハサミスクリプト irodrawEdithionバージョンのHandyFlowy拡張機能 PressSync用」を使って、WorkFlowy(HandyFlowy)のブログの下書きのデータを「PressSync」に移します。

このハサミスクリプトは、以下のサイトから利用することができます。(無料)
ハサミスクリプト irodrawEdithionバージョンのHandyFlowy拡張機能 PressSync用|マロ。|note
※WorkFlowyの仕様変更により上記のスクリプトでは不具合があるため、次の記事で紹介したスクリプトを利用してください。【2017年10月23日追記】
WorkFlowyアプリ「HandyFlowy」でブログの記事を書くなら使ってほしい自動でHTMLに変換するスクリプト〜「PressSync用」「SLPRO X用」「クリップボード出力」〜
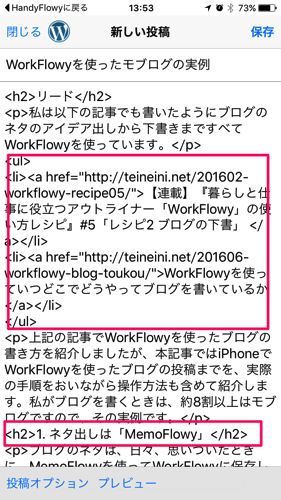
このハサミスクリプトを起動させると、PressSyncが起動し、自動的にデータが移動されます。さらにスゴイのが、WorkFlowyのアウトラインの階層ごとにHTMLの見出しタグが自動で付くのです。
例えば、第一階層のトピックの文章には、h1、第二階層には、h2、といった具合です。
さらに、ulまたはolと書いたトピック以下の子要素はulタグ・olタグで囲まれたり、bq以下がblockquoteタグで囲まれたり、といった、きめ細かい機能もあります。
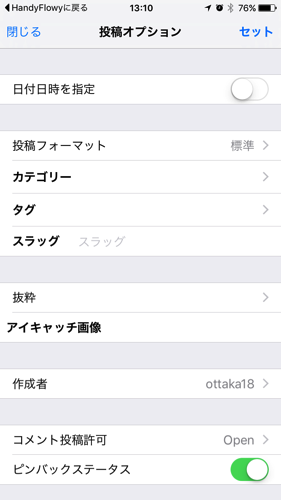
(画像はPressSyncの投稿画面)

4. 最終チェックと投稿は「PressSync」
最後に、PressSyncで、画像を加えたり、カテゴリーを設定したり、スラッグをつけたりなどをして投稿します。

5. おわりに
以前書いた「WorkFlowyを使っていつどこでどうやってブログを書いているか」に類似した記事になっていますが、本記事では、”どうやって”という点に着目して、画像をいくつか使い、手順と操作方法に特化して書いてみました。
実は、前述したハサミスクリプトは、マロ。さん(@maro_draft )にこれまでのハサミスクリプトからバージョンアップして作っていただいたのですが、これがあまりに便利でモブログが大変はかどるので、記事にしてみたくなったのです。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。