最近、Evernoteのノートブックの構成を大々的に見直しました。
見直しのコンセプトは、以前の以下の記事でも書いた「 自分の全てを記憶するEvernoteと自分の全ての思考をサポートするWorkFlowy」を実現するためのノートブックの構成です。具体的には、情報を保存し閲覧する場としての「Evernote」と、思考をする場としての「WorkFlowy」、また、両者の連携を考えた場合のEvernoteのノートブックの内容や並び順です。
今後、「WorkFlowy」と「Evernote」をどう使っていくのか 〜『WorkFlowyの使い方のレシピ』の連載を終えて③ 〜 – いつもていねいに
といっても、まだ、頭に明確なイメージがあるわけではないので、 今あるノートブックの順番を入れ替えたり、スタックの中に入れたり、外に出したり、ノートブックを追加したり、削除したり、名称を変更したり、といろいろ試行錯誤をする必要があります。
ただ、 この操作は、Evernoteではなかなかスムーズにできません。
というのは、Evernoteのノートブックの順番は自由に入れ替えができません。ノートブックの名称の先頭に番号を入れるとノートブックの並びは番号順になりますが、その都度、番号を入れてノートブックの並び順を確認して、とやっていたら面倒です。
そこで、私は、まずはアウトライナーを使ってEvernoteのノートブックの構成を考えることにしました。その方法がしっくりきましたので紹介したいと思います。
1. WorkFlowyを2画面で使う
ノートブックの順番や階層を自由自在に入れ替えながらEvernoteのノートブックの構成を考えたいと思ったとき、アウトライナーを使うことを思いつきました。
アウトライナー、とくにWorkFlowyであれば、ドラッグやショートカットキーでトピック(項目)の順番を簡単に入れ替えたり、階層(段差)をつくったりできますので、Evernoteのノートブックの順番やスタックを試行錯誤しながら考えるには便利です。
WorkFlowy – Organize your brain.
さらに、現行のノートブックを参照しながら作業をしたいので、WorkFlowyの画面を分割することを思いつきました。
画面の左側に現行のノートブックの構成を表示させ、右側の画面でノートブックを入れ替えたり、追加したり、削除したりなどの作業をする、ということです。
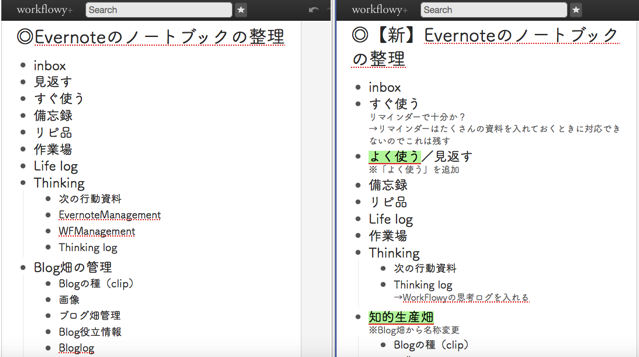
具体的に画面で見るとこうなります。

画面の左側が、私の今のEvernoteのノートブックです。右側が、左側を見ながら、ノートブックの順番を入れ替えたり、追加したり、削除したり、ノートブック名を変更したりと、作業用に使うものです。
これで気の済むまでノートブックの構成を考えて、完成したら、それをもとにEvernoteのノートブックの構成を変更するというわけです。
さらに、WorkFlowyはトピックの下に注釈のように文字を入れることができますので、私はノートブックの用途や変更の理由などをメモしておくことにしました。こうしておけば、後で、何でこのノートブック作ったんだっけ、となっても振り返ることができます。
では、次に、具体的な操作方法を説明します。
2. WorkFlowyを2画面で使う操作方法
私は、以前の次の記事で紹介したように、WorkFlowyをFirefoxで使っていますので、Firefoxで解説します。
はじめての「WorkFlowy」カスタマイズ【Windows・Mac編】 – いつもていねいに
まずは、FirefoxでWorkFlowyを起動し、現行の(見直す前の)Evernoteのノートブックを書き写します。スタックであれば、WorkFlowyでは段差をつけておきます。
WorkFlowyを2画面で使うには、Firefoxの「Tile Tabs」というアドオンを使います。
※Tile Tabsは、本記事の執筆以降、入手できなくなっています。以下の「Tile Tabs WE」が代替として考えられます。(2019/07/04追記)
Tile Tabs WE
この「Tile Tabs」は、複数のタブを1画面に並べるというものなので、現行のEvernoteのノートブックを並べたWorkFlowyを表示させたタブと、それを丸々コピーした作業用のWorkFlowyを表示させたタブを準備し、開いておきます。
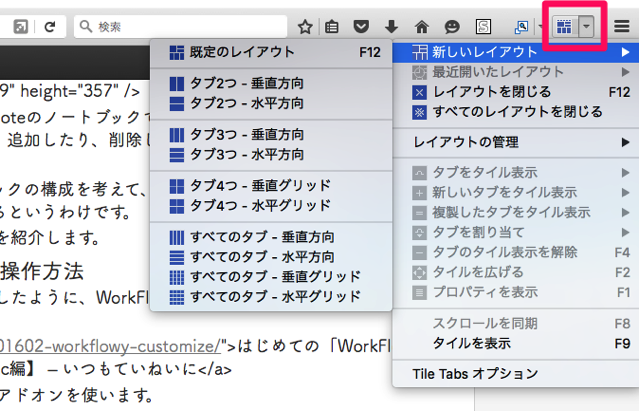
「Tile Tabs」をインストールすると、下の画像のように右上にアイコンができますので、それを選択することでタブを2つに並べたりレイアウトを選択することができます。左右に並べるには、「タブ2つ−垂直方向」を選びます。

ちなみに、作業中、画面を大きくしたい場合は「F2」を押せば、分割が解除され一画面になります。元に戻したいときは再び「F2」を押せば、再び画面が分割されます。
なお、これらの着想は、次の2つのサイトから得ることができました。ありがとうございました。
参考
3. WorkFlowyを使ってEvernoteのノートブックの構成を考える
ここまでできれば、後はトピックを上下左右に自由に動かしながら、Evernoteのノートブックの並び順を考えたり、また、トピックを追加したり削除することでEvernoteのノートブックを追加したり削除したりを考えることができます。
このとき、トピックの操作はショートカットキーを使うと便利です。
トピックの操作方法やショートカットキーは、以前、記事にしましたので参照してみてください。
参考 【連載】『暮らしと仕事に役立つアウトライナー「WorkFlowy」の使い方レシピ』#3「WorkFlowyの基本的な操作方法」 – いつもていねいに
また、ショートカットキーだけを一覧にした見やすいサイトもありますので、あわせて参照してください。
参考 WorkFlowyの使い方とショートカットキーまとめ(Windows・Mac対応)
ノートブックの構成が固まったら、後は、実際にEvernoteを操作してそのとおりのノートブックの構成になるようにすれば、完成です。今後、Evernoteのノートブックを見直す場合は、今回、作ったWorkFlowyのデータを使うことができますので、消さずに残しておくとよいでしょう。
4. おわりに
今回、大々的にEvernoteのノートブックを見なおしたのですが、今回紹介したこの方法で、わりとスムーズに考えることができました。ちなみに、冒頭で紹介した「自分の全てを記憶するEvernoteと自分の全ての思考をサポートするWorkFlowy」というコンセプトを実現するために、どのようなノートブックの構成にしたかは、今後の記事で紹介したいと思っています。
この記事は以上です。
もし、少しでも参考になった内容があれば、下の「いいね」ボタンを押してください。励みになります!
このブログには、iPhone・iPad・Apple Watch、アプリ、Kindle出版、ブログ運営などに関する記事があります。カテゴリーページや下にある「関連記事」を、ぜひご覧ください。